 Adobe Dreamweaver CC 2015版本是一款卓越的视觉化网页开发工具(简称dw cc 2015),适用于各类网页设计师。dw cc 2015版本支持视觉媒体查询功能,用户可在不同断点调整设计,确保网页结构更加完整和响应式。
Adobe Dreamweaver CC 2015版本是一款卓越的视觉化网页开发工具(简称dw cc 2015),适用于各类网页设计师。dw cc 2015版本支持视觉媒体查询功能,用户可在不同断点调整设计,确保网页结构更加完整和响应式。

软件功能
一、设备预览
Adobe Dreamweaver CC 2015版本允许用户在多个设备上同步测试网页效果。您无需安装额外应用程序或连接物理设备,只需扫描自动生成的QR码,即可在移动端预览网页回流和交互功能。
二、可视媒体查询
该功能通过直观的水平行显示媒体查询类别:绿色代表包含max-width条件的查询,蓝色表示同时有min-width和max-width,紫色则对应min-width条件。用户可在不同视口下独立修改设计,不影响整体布局。
三、支持linting代码
新版本增加了linting功能,可在加载、保存或编辑HTML、CSS和 文件时分析代码,标记潜在错误。所有警告和错误会在输出面板中清晰列出,帮助用户快速调试。
四、支持在实时视图中编辑表格
用户可通过元素显示选项或修改菜单,直接在实时视图中编辑表格。这包括快速调整格式、复制或移动结构元素,操作更加高效。
五、DOM面板
DOM面板取代了元素快速视图,提供更强大的功能。用户可从插入面板拖动元素到文档结构,或在上下文中查看和操作页面元素,焦点状态元素会突出显示。
使用技巧
1、链接到多个网页:使用GO TO URL行为,可在不同框架中同时打开文档。选择文字或图像后,从行为面板操作,指定目标框架和URL。
2、格式化表格修饰:通过COMMAND菜单的FORMAT TABLE命令,快速应用预设计样式到表格。调整边界、背景等参数,实现统一美观的布局。
3、文件命名建议:避免使用中文名称,改用英文或数字命名文件。这能防止调用错误,确保跨平台兼容性。
4、适应不同分辨率:在文档窗口右下角选择显示分辨率,使网页在各种设备上正常显示。修改设置可增强灵活性。
5、拖放技术应用:直接拖动GIF或JPG格式图像到网页适当位置,Dreamweaver自动添加URL。注意带超级链接的图像不适用此方法。
6、定期保存文件:频繁保存可管理临时生成的代码,避免内存占用过大影响性能。养成保存习惯能提升工作效率。
7、动态图像链接:准备两幅图像(原始和悬停效果),使用SWAP IMAGE行为实现鼠标移动时的动感变化。
8、自动更新时间:在代码中添加特定源代码,网页能自动显示修改日期,方便用户了解最新内容。
安装准备
一、安装前需断开网络连接:
方法一:物理断网
从主机或路由器端拔掉网线插头。
方法二:系统断网
1) winXp:进入开始菜单,找到本地连接属性,禁用连接图标。
2) win7:右键点击网络属性,更改适配器设置,禁用本地连接。
3) 其他:通过设备管理器禁用网络适配器。
二、选择对应系统版本:
1) winXp:右键我的电脑查看属性,注意系统类型。
2) win7:右键计算机属性查看系统类型,确保下载32位或64位安装程序。
安装步骤
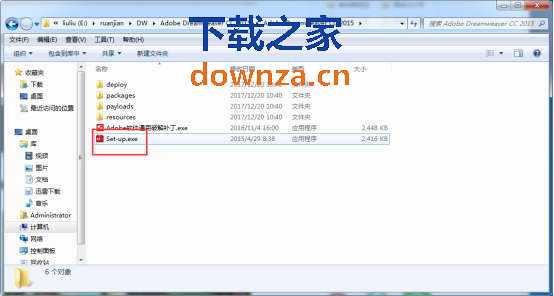
1. 下载并解压安装包,找到安装程序。

2. 如遇安装问题,点击忽略继续。

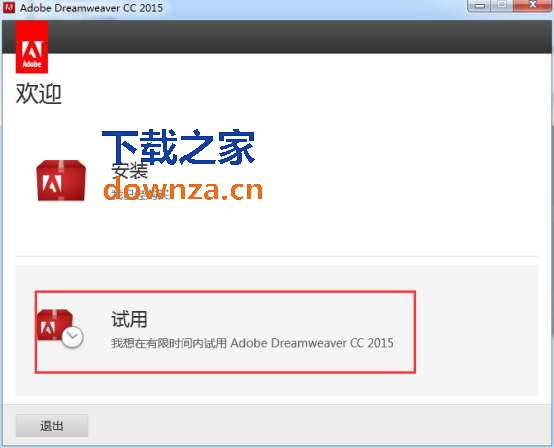
3. 选择试用版安装,点击试用选项。

4. 登录Adobe ID账户,按提示操作。

5. 阅读软件许可协议,点击接受按钮。

6. 设置安装路径(默认为C盘),点击安装。

7. 等待约5分钟完成安装,点击关闭退出。

8. 运行安装包内的相关文件。

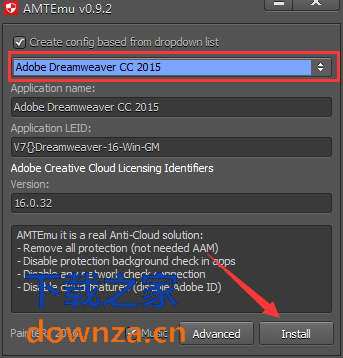
9. 选择Adobe Dreamweaver CC 2015,点击install按钮。

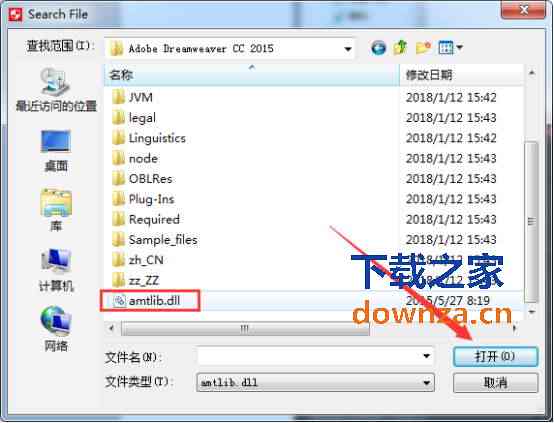
10. 定位安装目录下的amtlib文件,点击打开。

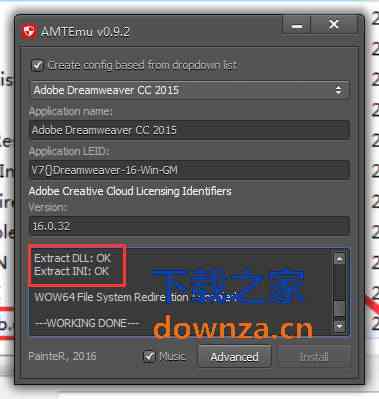
11. 完成提示后,关闭相关窗口。

12. 启动Adobe Dreamweaver CC 2015即可使用。

用户反馈
网友设计小王子说:这款软件的多设备预览功能太实用了,做响应式网站时省去很多麻烦,界面也很直观。
开发者老李评价:linting代码支持让我调试效率翻倍,错误提示清晰,适合新手快速上手专业开发。
网页新手小美分享:拖放技术简化了工作流程,表格编辑功能强大,整体操作流畅,值得推荐。
IT达人阿强反馈:安装过程顺利,可视媒体查询让设计更精准,适合长期项目使用。


