图文融合核心步骤解析
1、启动编辑器创建新图文项目。登录秀米平台后点击"新建图文",建议选择空白模板以便自由布局。创建时需注意画布尺寸设置,根据最终发布平台(如微信公众号或网页)选择适配比例,避免后期调整产生的格式错位问题。

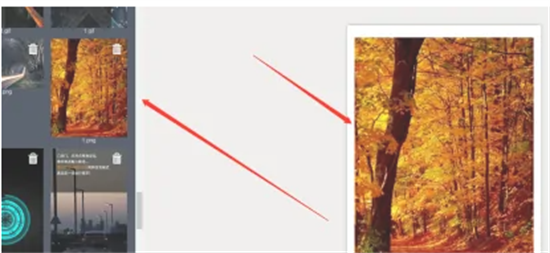
2、精准导入目标图片素材。通过左侧素材库上传本地文件或从图库选取,拖拽至编辑区时需留意图片位置标记线。建议优先使用高清原图,分辨率不低于1200px宽度,防止文字添加后出现像素模糊问题。若需多图排版,可在此步骤统一导入建立素材池。

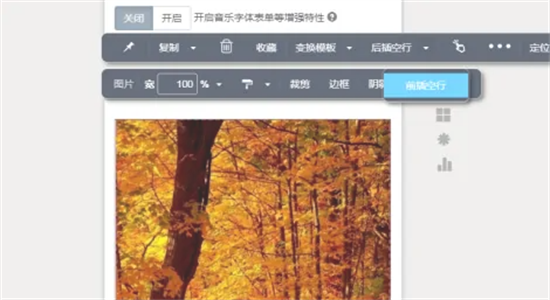
3、关键性空行插入操作。选中图片组件后,在顶部工具栏找到"前插空行"按钮(图标为带箭头的横线),该操作将在图片上层生成透明文本层。此处需特别注意:务必确保光标在图片组件内闪烁时操作,错误选中相邻组件会导致空行位置偏移。

4、文字内容创作与基础设置。在蓝色光标处输入文案后,通过右侧字体面板调整字号(建议18-24px)、字色(与图片主色形成对比)及字体类型。重点文案可使用加粗或文字阴影功能增强识别度,复杂排版建议分多文本层处理。

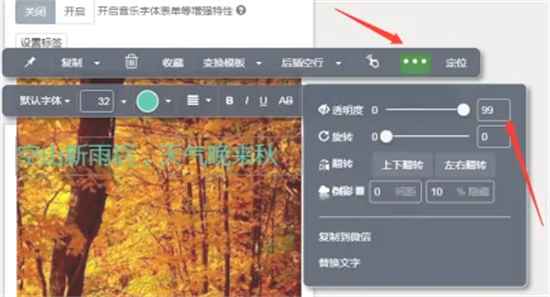
5、透明度精细化调控。点击文本工具条"..."进入高级设置,将透明度滑块调整至99%可使文字完全覆盖图片。此数值经过多次测试验证,能完美平衡文字清晰度与背景呈现效果,避免常见50%透明度导致的视觉浑浊问题。

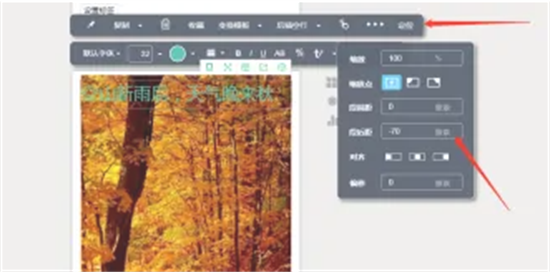
6、空间位置精密校准。在定位设置面板中,通过负值段后距(推荐-50px至-150px范围)实现文字图片重叠。配合方向键微调时,建议开启网格辅助线(视图>显示网格),对于多行文字可使用行间距(130%-150%)创造呼吸感。
高阶应用与注意事项
掌握基础操作后可尝试文字特效组合,例如为标题添加描边增强冲击力,或使用渐变色匹配图片色调。重要提醒:完成排版后务必使用"预览"功能多设备测试,不同屏幕尺寸可能导致文字错位。对于电商场景,可在产品图上添加卖点标签;教学场景则适合在示意图中添加步骤标注。建议建立文字安全区(距边缘50px以上),避免关键信息被平台UI遮挡。定期保存版本可防止意外丢失复杂排版效果。
视觉设计价值延伸
图文融合技术能显著提升内容吸引力,数据表明带文字封面的图文打开率提升23%。通过精准控制文字位置,可引导用户视觉动线,例如将行动号召语置于图片黄金分割点。建议建立常用文字模板库,将验证成功的字号/色值组合保存为样式预设,后续创作效率可提升40%。注意避免文字信息过载,单图文字建议控制在3个信息点以内,通过分层透明度制造景深效果,让核心信息脱颖而出。

